文章目錄
Toggle前言
捷思敏的求職小教室開課啦!我的求職之路必勝秘訣大公開
嗨呦我是捷思敏 Jasmine,一位從平面轉職成功的 UI/UX Designer!
被大家敲碗很~久的求職系列終於開始動工了!!(灑花
最近正值畢業潮、轉職季,剛好身邊有些朋友在嚷嚷著想換工作和轉職,也還蠻多人向我詢問關於 UI/UX 設計、軟體開發領域求職相關建議,其中發現大家其實有很多類似的問題,因此萌生了我根據個人經驗整理資料、撰寫這系列文章的想法,希望能幫助大家在求職的路上更加順利~
【限量免費】見面禮領取!Jasmine 的精選書單
在正式開始之前,我準備了一份見面禮要送你!
想了解職位工作內容的你,想必是對於行業相關資訊有興趣的對吧?
為此,捷思敏特別準備了一份精選書單,希望能幫助你更全面、快速地了解行業相關知識,現正限量免費領取,把握機會,領完就沒有囉!
Jasmine 精選書單📚✨
立即領取【限量免費】精選書單!
很高興認識你~請收下我為你準備的見面禮 🎁
領取成功!
恭喜成功領取,快去信箱收禮物吧~
領取好了嗎?那我們就開始今天的文章囉!
關於那些最近幾年突然流行起來的神秘職位……
最近幾年,大家在求職網站搜尋職缺的時候是不是常常看見「UI 設計師」、「UX 設計師」、「UI/UX 設計師」、「PD(產品設計師)」這樣的職缺呢?
你是否總覺得這些職缺名字讓你一頭霧水……即使看了職缺描述還是不知道實際上是要做些什麼呢?

今天 Jasmine 要來告訴你,究竟這些職缺的工作內容究竟是什麼樣子的,看完後可以再依照自己的興趣去做選擇呦!(附贈產品開發團隊設計師、工程師等各職位角色介紹!)
所以到底為什麼會紅?5 個成為 UI/UX 設計師最大的誘因
以下列舉 5 個 大家都想成為 UI/UX 設計師最大的誘因:
- 因網路發達而誕生的新興職業
- 適應世界趨勢的數位轉型需求增加
- 我要遠距工作!新工作型態的首選
- 較為優渥的薪水!
- 人格特質展現與相較多元的職涯發展
接下來就讓 Jasmine 為你一個一個解析吧~
1. 因網路發達而誕生的新興職業
「UI 設計師」、「UX 設計師」這些職位的出現,可以追溯到十年前左右,但在當時的台灣其實還不是很盛行,更普遍的是現在較少見的「網頁設計師」,其工作內容包括要繪圖、切版、基本的網頁架設等等,和現在的 UI/UX 設計師有些區別。

而最近幾年隨著科技業對於 App 和 RWD 網頁設計的要求日益升高,大眾也越來越注重所謂的「使用者體驗」和「現代化美感」,使得「 UI/UX 設計師」的需求迅速增加,要會的技能比以往更加多樣、專業,儼然成了設計界耀眼的新興職位!
2. 適應世界趨勢的數位轉型需求增加
再來,近幾年世界各地的電商以及各種數位產品服務快速興起,「使用者體驗」這件事越來越受到重視,隨著人類知識水準上升,世界上人才增長,各企業的競爭對手也日益增加,想設計出一項成功的產品難度更加提高。
「在這樣嚴峻的環境下,要怎麼樣才能抓住消費者和用戶的心呢?」
答案當然是:「將產品或服務做到最好,讓提供的價值最大化!」
若是能成功讓用戶有好的使用體驗,進而對自家產品感到信任、願意使用,就可以累積口碑、跨大知名度;而如果產品做得好的話,也可以順利提高轉換率,增加公司的銷售業績、提高收益!
由此可見,UI/UX 的優化對於行銷來說也是相當重要的,除了商品本身,電商網站也要提供良好的購物體驗才能讓消費者掏出卡啊!!

3. 我要遠距工作!新型的工作型態
是不是受夠待在辦公室朝九晚五的日子呢?是不是想開始嘗試遠距工作呢?對於遠端工作的設計師,現在很流行一個說法叫做「數位遊牧設計師」,它的概念就是你可以像遊牧民族一樣自由移動,隨心所欲地選擇工作場所,可以待在床上畫圖,也可以去漂亮的咖啡廳邊吃下午茶邊工作,只要你能力足夠,這些都是可行的哦!

而隨著近年來這一波新冠肺炎(Covid-19)疫情影響,也開始改變了人類的工作模式,許多企業都開始嘗試讓員工在家遠距工作以策安全,這時如果你是數位產業的人就不會有太大的問題,畢竟我們只要有電腦和網路就可以開工啦><!
4. 較為優渥的薪水!!
接下來最大的誘因當然是人人都關心的「薪水」啦!常常聽說好像 UI/UX 設計師的薪水比較高,是真的嗎?
「這是真的!!!」

畢竟這是個需要了解多領域技能的職業,要求高自然薪水高,雖說實際薪資的多寡大多取決於你的資歷和能力(當然還有跟老闆是否聊得來?),但以總體平均值來說,仍是一個相較於傳統設計師,所得相對優渥的一個族群!
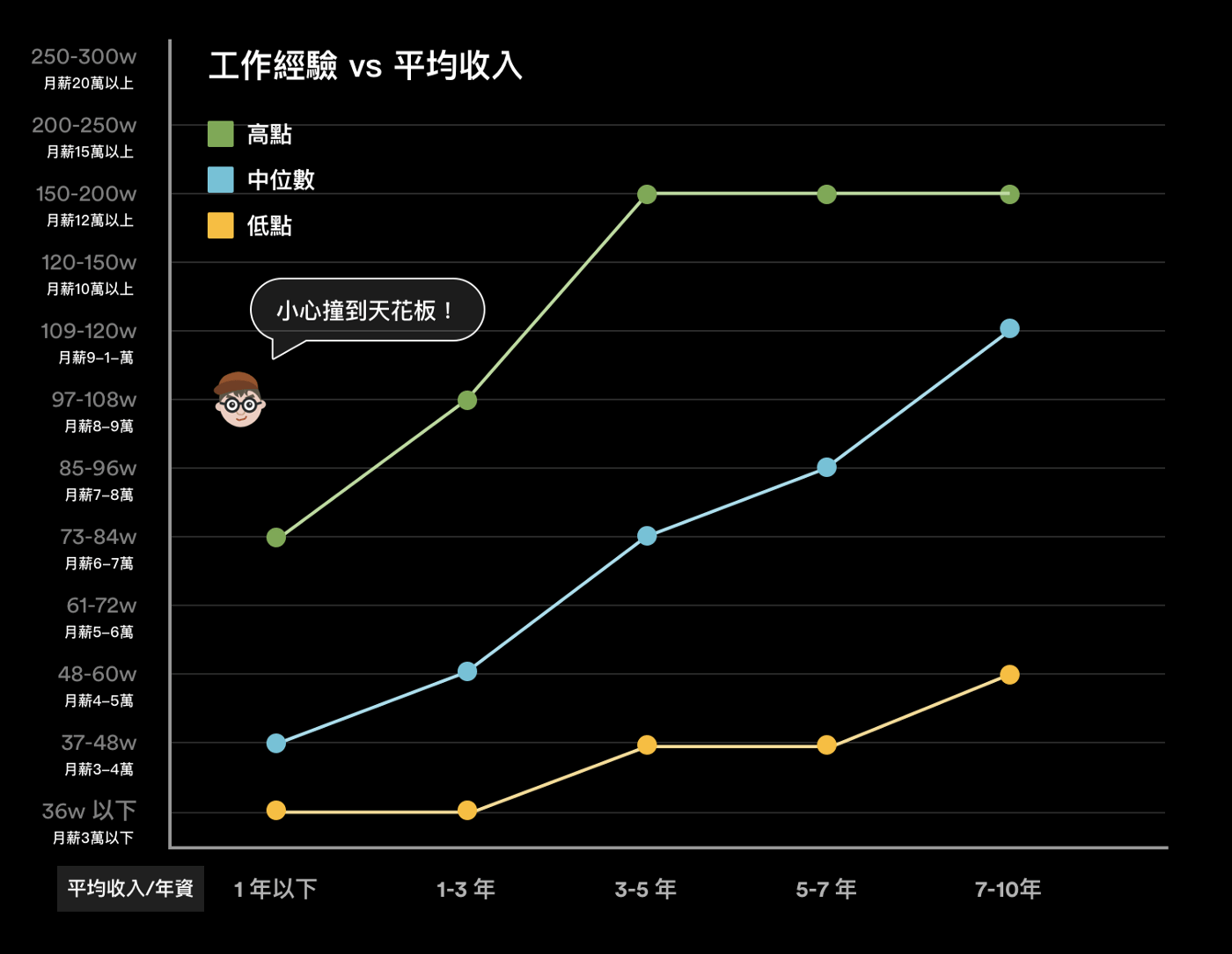
由下面這張 Simon 大大統計的圖表可以看出,數位設計師的薪資的確是較有競爭力呢!(還不趕快跟上!)

5. 人格特質展現與相較多元的職涯發展
相對於平面、視覺設計師,UI/UX 設計師需要知道的專業知識和領域更加多元,相對地可以發揮的能力也會變多,你的工作將不再只是畫圖,可能會需要了解使用者研究、心理學、行銷、前端工程等等技能。
而隨著接觸的領域越廣,發現自己興趣和潛能和表現的機會就越多,你可能成為研究員、產品經理、心理學家、行銷專家甚至工程師等等,對於職涯發展是一件非常有幫助的事情!

Jasmine 認為只要有機會多嘗試就對了,說不定會啟發你意想不到的潛能哦!
各種設計師的職責所在&開發團隊各職位工作內容介紹
誰做研究誰畫圖?常見的團隊角色與分工
下圖為軟體開發團隊常見的分工圖,用顏色來區分大致的職責範圍:
藍色:UX 研究&設計
紅色:UI 設計&前端工程
黃色:視覺&平面設計
綠色:前端&後端程式開發

往左邊的維度指向為「Human Focused」,意即專注在「與人相關」的研究,包括人類行為學、心理學、人們是如何做決策之類的專業學問;
往右邊的維度指向為「Technology Focused」,指的是專注在「科技技術」的提升,例如程式語言、軟硬體技術升級等等。
藉由來自不同領域的專業人士分工合作,才能造就出優秀的產品,因此每個角色都是非常重要的!
產品開發團隊各職位工作內容介紹
一般來說,在一個產品開發團隊裡其實不只有設計師和工程師,還有 PM、研究員等等的角色,接下來讓我更詳細的說明他們各自負責什麼工作內容吧!

Product Manager 產品經理(大PM/PDM)

PM 斯斯有兩種,分別是「Pruduct Manager 產品經理」和「Project Manager 專案經理」,這裡我們先介紹前者:
(我自己區分方便,會習慣以大小 PM 代稱,大家視情況使用~)
「Product Manager 產品經理」是產品的領頭羊,也是開發團隊裡職位較高的角色,通常會是團隊的主管或是組長之類的領導職,負責觀察市場走向、擬定產品路線圖,除了在技術面要具備一定程度的知識,也需要了解市場和行銷相關資訊,隨時確保產品發展是往對的方向走,掌控穩定獲利的商業模式!
可能的職缺描述如下:
工作內容:
- 作為產品經理,你將與所有團隊密切合作,利用你的專業,為產品打造全球策略。你需要具備市場敏銳度、提供價值觀點與對產品的極大熱忱。
- 參與產品整體推進,觀察市場機會,建立產品願景和策略
- 規劃開發優先序,參與產品工作流程
- 跨團隊溝通、整合與問題解決
條件要求:
- 3 -5年以上工作經驗
- 熟悉自己的項目管理技能與風格
- 重視邏輯分析、團隊溝通與協作能力
- 能為問題探索出多種解決方案,兼顧細節與整體戰略
- 享受過程中不確定的狀態、保持熱情、求知若渴
- 具 UX、跨領域經驗佳
你可能聽到 PM (產品經理)這樣說:
「因應疫情的關係,我認為需要調整一下目前產品的獲利方式,可行的作法如下……」
對於成為產品經理有所嚮往的話,可以參考《產品經理從入門到精通》這本入門書,裡面有各種疑難雜症的說明;而這本知名的《成長駭客:未來十年最被需要的新型人才,用低成本的創意思考和分析技術,讓創業公司的用戶、流量與營收成長翻倍》也是乾貨滿滿,相信可以幫助你更了解產品經理這個角色!
Project Manager 專案經理(小PM)

「Project Manager 專案經理」是負責監督專案進度的人,通常是由他向客戶或老闆承接專案或是新的需求,接下來他會向設計師和工程師確認他們完成案子所需的時間、擬定專案開發時程,並在大家遇到問題時給予協助,確保專案進行順利。
PM 是個非常需要強大溝通能力和耐心的職位,也需要對設計和開發知識有基本的了解(不然可能會被呼嚨QQ),如果你是個喜歡吸收新知又擅於溝通的人,那很適合做 PM 哦!
可能的職缺描述如下:
工作內容:
- 主導專案需求任務分配
- 專案系統導入規劃與執行
- 負責專案流程控管
- 負責資源協調與管理
- 客戶/團隊人員溝通協調
條件要求:
- 對於數位產品設計和開發技術有基本了解或經驗
- 主動積極並具良好溝通及協調能力
- 熱情、活潑、抗壓性高、自主性強,擅長溝通和團隊合作
你可能聽到 PM (專案經理)這樣說:
「剛剛接到這個需求,客戶說這個新功能要加到這一版,你們看一下這週能不能趕出來?」
對於 PM 的工作與專案管理技巧有興趣的話,可以看看這本《達成軟銀孫社長的期限要求!0加班的高效專案管理術》,我很喜歡作者敘述事件的方式,也提供很多實用的工作秘訣,我讀完的時候做了好幾頁的筆記,真的是收穫滿滿,其實不只是 PM,我覺得每個人都應該學習這些技巧,很推薦大家閱讀!
User Researcher 使用者研究員(UXR)

「User Researcher」通常是在一定規模的公司才會出現的角色,他們擅長進行問卷設計、田野調查、焦點團體、個人訪談等等研究,並利用蒐集來的資料,結合他們對於心理學與人類行為學的專長製作出一份份的統計分析報告、撰寫使用者規範(UX Spec),並交給 UX 設計師做進一步的分析。
可能的職缺描述如下:
工作內容:
- 進行用戶研究、市場和人種學研究
- 進行和評估定量和定性研究
- 提出問題,收集並分析數據
- 計劃並實施用戶研究策略和方法(如:問卷設計、民俗誌、田野調查、焦點團體、個人訪談)
- 製作研究報告,通過書面和口頭向產品團隊說明研究結果
條件要求
- 人類行為相關領域的學士或碩士學位(或同等和可證明的工作經驗)
- 十足的研究精神
- 快速有效分享研究成果的能力
- 能夠執行與研究相關的任務,包括研究,計劃,評估和迭代
- 能夠提出具體和實際的問題
- 與利益相關者有效協作並在產品決策中充當戰略合作夥伴的能力
- 具有遠程測試工具的經驗
- 以積極態度解決創造性問題的強烈渴望
你可能聽到 User Researcher 這樣說:
「上次那份問卷的題目好像訂得不太精準,蒐集到的資料不太理想,我們待會開個檢討會修正一下吧?」
UX Designer 使用者經驗設計師/用戶體驗設計師(UXD)

「UX Designer」 是我個人覺得最有趣的角色,當初我是拜讀了《WEB 設計職人必修:UX Design 初學者學習手冊》和《UX從新手開始:使用者體驗的100堂必修課》這兩本好書才對於這個職位更加了解並產生興趣,UX 設計師們會根據 UXR 給的資料去分析用戶的行為、想法,並提出一些可行的解決方案去執行,隨時「把使用者放第一」是他們的工作宗旨,會經手的的工作內容相當豐富,舉凡常聽到的產品架構圖、 User Flow、User Journey Map、Wireframe、Prototype……等等,都是他們可能負責的項目,也是最常在白板上畫圖和開會的一群人,如果你觀察力好、思考邏輯佳、喜歡參與討論、總是對於解決問題有源源不絕的熱情和耐心,那你就很適合往這方面嘗試!
可能的職缺描述如下:
工作內容:
- 運用各種研究方法去了解使用者的想法並釐清需求內容,將洞見轉化成可實際執行的解決方案
- 根據需求規劃設計流暢且直觀的 User flow, Wireframe, Prototype,並以此和相關利害關係人進行溝通確認
- 從訪談或易用性測試去評估驗證產品的易用性與是否符合用戶的需求,從中挖掘出使用者的痛點、需求,和找出產品的新機會與價值
- 樂於與產品團隊各角色合作,並保持主動積極的態度讓產品持續進步
條件要求
- 對一切事物懷抱著好奇心,會積極學習了解設計相關資訊、技術與趨勢具備執行使用者體驗相關設計方法的經驗,如:易用性測試、用戶訪談等
- 熟悉設計工具,能產出 Wireframe頁面流程與 Prototype,並能有效率的溝通設計想法
- 具有 App 和 Web 的規劃設計經驗,熟悉 iOS、Android的Design Guideline、Responsive Web Design
- 有過人的美感和創新的點子
- 具備良好的邏輯思維與溝通協調能力,能與合作夥伴有效的溝通
你可能聽到 UX Designer 這樣說:
「我覺得這個功能藏在這邊可能會讓使用者找不到,是否要放在 Tab bar 比較好?」
UI Designer 使用者介面設計師(UID)

「UI Designer」是個相當受歡迎的角色,同時也是一個極需敏銳的美感及過人的耐心的角色,因為你要具備關於配色、字型選擇、版面編排等等視覺設計的知識,但和視覺設計師最不一樣的是,你必須要知道每個設計背後的「原因」,例如為什麼要用這個 Icon、警告按鈕為什麼是紅色、頁面往下滑會出現什麼……等等,還有很重要的一點:「Design Guideline 要讀!」,雖說不用背下來,但至少要懂得如何將它當作參考書搭配應用,避免做出超過可行性範圍太多的設計,要學會在框架當中發揮創意,設計出兼具美觀與實用性的產品介面!
如果你是個細心且有耐心、喜歡關注數位產品介面樣式、嘗試各種嶄新設計的人,這個職位將會很適合你!
可能的職缺描述如下:
工作內容:
- 主導平台及各種數位產品介面設計
- 探索跨平台、跨裝置介面的操作一致性與易用性
- 製作產品設計規範(Design Guideline)、設計系統(Design System)
- 重視與 UX、PM、RD 的開發溝通與解決問題的能力
條件要求:
- 熟悉 Adobe XD、Figma、Sketch、Photoshop、Illustrator、Zeplin 等設計與協作軟體
- 喜愛收集設計新知、培養美感、重視介面易用性
- 具備團隊溝通能力,勇於提出個人觀點
你可能聽到 UI Designer 這樣說:
「這裡是我整理好的元件,按鈕的部分有三種狀態,分別是可點擊、不可點擊、已點擊……」
如果你有興趣成為優秀的 UI 設計師,我推薦你看《這樣O那樣X 一看就懂的UI設計與資訊編排技巧》、《人人都該懂的UI設計:配色X網格系統X圖標X字體,四主題搞定介面》這兩本書,可以幫助你奠定扎實的觀念和如何進行設計思考!
Graphic Designer/Visual Designer 平面設計師/視覺設計師

「Graphic Designer」通常是大家說到「設計師」時第一個會想到的職位,而職稱也可能因為公司而有所不同,例如「Visual Designer」、「Art Designer」也是蠻常見的,工作內容舉凡視覺設計、企業 CIS 識別設計、網站和 App 所需的圖片素材等等,他們擅於製作漂亮並符合需求的視覺設計作品,工作的技能包含了字型設計與選擇、色彩調配、對於美感和細節的感知是相當敏銳的哦!
可能的職缺描述如下:
工作內容:
- 品牌網頁相關圖文設計與優化
- 產品相關包材、DM、活動小卡…等設計與優化
- 廣告素材製作 (e.g. banner、icon、EDM…等等)
- 參與活動專案設計執行、品牌周邊商品設計發想
條件要求:
- 擅長 Photoshop、Illustrator、InDesign 等設計軟體
- 能夠獨立解決問題,願意花時間研究、嘗試新的落地設計概念
- 理解與發揮團隊精神,具備跨部門溝通的協調能力
- 重視細節,同時有好的整合能力,專注於設計時也能夠把關品牌調性
你可能聽到 Graphic Designer 這樣說:
「這張海報的設計概念是想傳達聖誕節溫馨的氣氛,所以我用了較溫暖的燈光去做渲染……」
如果你對於這個角色有所嚮往的話,可以從這兩本書下手,幫助你快速了解平面設計師的技能組:《設計職人的養成:實例示範╳技法解說╳實務教學,學會平面設計師的必備知識與技能,做出讓客戶滿意的好設計》、《基本設計力:簡單卻效果超群的77原則》
UI/UX Designer 使用者經驗與介面設計師(UI/UXD)

「UI/UX Designer」顧名思義就是「UX Designer」 和「UI Designer」的綜合體!工作囊括了許多層面,從一開始的前期研究、產品架構、使用者易用性測試到最終產品介面的設計,都是有可能接觸到的範圍,而實際工作內容則要視各公司需求和工作流程而定,我覺得這個職位最棒的地方就是,你有機會參與到整個產品「從0到1」的過程,並且可以在每個階段中發表自己的洞見,從做中學快速累積自己的實力!
而有些公司也可能會希望 UI/UX Designer 可以協助平面設計的工作,大家在求職的時候可以思考看看如此多樣化的工作內容是否適合自己哦!
可能的職缺描述如下:
工作內容:
- 負責 Web / APP 的使用者介面設計
- 能活用手稿、Wireframes、Prototypes 有效率地溝通概念想法,與團隊一起驗證各種假設來進行產品迭代
- 完成功能的流程/介面設計,與工程團隊確保實作品質,符合產品體驗標準與目標
- 建立並優化設計規範: UI Kit Library、Design Guideline 等產品視覺風格
- 與PM或團隊共同提升並優化用戶體驗
- 參與產品概念發想 Function map、User Flow、Wireframe 等討論
條件要求:
- 熟悉 Adobe XD、Figma、Sketch、Illustrator、Photoshop、Zeplin 或其他 UI 相關設計工具
- 了解 RWD 網站設計與製作
- 基本設計能力,敏銳的視覺設計分析能力
- 好學、能獨立作業,並能靈活運用於專案上
- 良好的團隊合作態度,可與 PM 及工程師溝通
你可能聽到 UI/UX Designer 這樣說:
「我這邊介面優化可能要兩天才能做完,這段期間你們可否幫我評估一下地圖功能用這個方式修改是否可行?」
Product Designer 產品設計師

「Product Designer」的工作內容包羅萬象,通常會是由業界3-5年資歷的 UI 或 UX 設計師擔任或轉職而成,當然也有 Junior 的職位,只是較少見,因為擔任產品設計師需要了解關於產品多方面的知識,才能知道要怎麼設計出符合市場需求、獲利機會高的產品,如果你是對於規劃產品願景、走向和功能等等前期作業很有熱情的 Junior 設計師,可以將「成為產品設計師」作為你下個職涯目標!
可能的職缺描述如下:
工作內容:
- 明確表達Web /應用程序設計願景,然後與產品所有者和設計師緊密合作以構思新產品和功能
- 為任何類型的設備創建線框,視覺設計,精美的圖標和精美的佈局
- 根據產品要求開發像素完美的規格和設計文檔
- 不僅要順應應用程序設計趨勢,還應成為催化劑,並在公司內部宣傳想法
- 分析數據驅動的見解和用戶研究,以制定設計決策
- 與工程師緊密合作,確保創作風格在技術限制範圍內
條件要求:
- 至少3年的專業UI / UX設計經驗,並專注於Web /App 軟體開發
- 較強的書面、視覺交流能力
- 精通Figma、Sketch、 Illustrator、Invision、Photoshop 或相關原型製作軟體
- 基本了解HTML / CSS
- 注意細節和一致性
- 熱情地希望通過簡單易用的解決方案來與團隊合作、解決複雜的問題
- 能夠以有說服力的協作方式在策略和用戶/文化見解的背景下展示設計
你可能聽到 Product Designer 這樣說:
「各位看一下我剛才發現的這款 App ,它的理念跟我們的訴求很類似,我認為可以依循這樣的概念去發想一款更好的新產品,例如說……」
Front-End Engineer 前端工程師

「Front-End Engineer」負責撰寫前端程式,把設計師畫好的圖變成真正可以操作的數位產品,如:網站、App等等,依照設計稿做好畫面佈局的配置,包括字型設定、按鈕大小等等,會是一個高度與設計師合作的職位!
可能的職缺描述如下:
工作內容:
- 與設計師、後端工程師合作開發網頁、App
- 確保網頁呈現
條件要求:
- 熟悉 HTTP, HTML, JavaScript, CSS, DOM 及網頁開發規範
- 熟悉任一前端框架 (包含 ReactJS, VueJS)
- 良好的團隊合作與溝通能力
你可能聽到 Front-End Engineer 這樣說:
「這個按鈕大小我調好了,待會上測試環境你再幫我確認一下……」
Back-End Engineer 後端工程師

「Back-End Engineer」則負責撰寫後端程式,致力於系統設計、開發、測試與應用程式的編寫,包括後台資料庫的建立、API 串接、Server 維護等等工作,是確保平台營運穩定的角色!
可能的職缺描述如下:
工作內容:
- 軟體開發:評估,開發,程式碼審查,性能優化,文檔
- 開發和維護雲基礎架構
- 在分析和開發階段與其他內部團隊進行溝通
- 與團隊成員就設計和實施進行合作
- 設計和實現RESTful API
- 編寫單元測試,功能測試
條件要求:
- 熱衷於技術,創新,新觀念,市場變化
- 願意適應新的方法,思想和工作方式
- 有效的口頭交流技巧–您應該能夠清晰地交流複雜的想法並啟發他人
- 能夠與其他後端,前端,iOS和Android工程師進行尊重和有效協作的能力
- 與產品團隊,質量檢查工程師以及UI和UX設計師協調
- 必須在快節奏,動態的環境中蓬勃發展,願意主動並致力於持續學習
- 較強的解決問題能力和批判性思維能力
你可能聽到 Back-End Engineer 這樣說:
「先別吵那個 Icon 顏色了,你們先把資料庫的欄位需求開出來,我就可以先動工了這樣比較省時間……」
職場中理想的分工狀況 & 台灣公司生態普遍概況
呼~說了這麼多,你是否對於數位產品開發團隊有更進一步的認識呢?
大致上來說理想的分工狀態會如上面所說,
PM(產品經理)負責擬定產品的市場走向和獲利模式;
UX 研究員和 UX 設計師、PM(專案經理)負責前期研究和產品初期規劃、功能及需求確定;
視覺和 UI 設計師負責美化並產出令人賞心悅目的介面、文宣;等一切設計工作完成後,再交由前後端工程師去做開發。
而若是具有規模大公司,再更細緻一點的分工可能還會出現專案企劃、行銷、UX Writer(負責撰寫產品內的文案)、Interaction Designer(互動設計師)、Motion Graphic Designer(動態圖形設計師)、QA 工程師(在產品開發完之後在測試環境進行測試,確保沒有 Bug 再讓產品上線)、資訊架構師(IA)等等的職位,大家發揮所長各司其職,一起開發出優秀的產品!
不過 Jasmine 在這邊要提醒你,其實並不是每間公司、每個團隊都能有完整的角色分工,通常新創團隊或是傳產公司,都是一兩個設計師加上工程師就可以打天下了(汗),甚至有時視覺設計和 UI、UX 都是同一人……那就真的累了QQ
「所以……我到底是要去新創還是大公司呢?」
相信大家都有過這樣的疑問吧!Jasmine 本人也是想了很久呢!
我個人是覺得各有各的好處,到新創公司你可以成長的很快,成為通才的機會高;而到大公司的話可以專精在一兩項主要技能,成為該領域的專家。
這兩個選擇都沒錯,主要還是要看你自己的個性適合怎麼樣的環境,如果對於該公司的分工不太清楚的話,不妨在面試的時候多聊聊,多了解一點團隊的分工文化!
結語&限量免費禮物領取!
好啦,今天到此收工,希望我的解說有讓你更了解團隊分工的狀況以及各職位的工作內容,以上的職缺描述我是從各大求職平台上篩選、修改來的,不代表每間公司的該職位都是這樣的情況,確切的工作內容和技能要求(例如需要用到的設計軟體、開發語言等等)還是要以各家公司為準哦!
Jasmine 建議,如果有偏好的職缺可以先上求職網站搜尋看看,找到有興趣的公司當作目標,看看該職位要求是什麼,再根據它去做技能的補足或加強,才不會發生自己練功練得很辛苦但公司其實沒有要用到的窘境發生~(雖然技多不壓身,可能別家會用得到啦哈哈
最後,謝謝你的閱讀,如果覺得這篇文章有幫助到你的話可以幫我拍5下小手給我一點鼓勵、並把這份知識分享給你的朋友,如果有任何想法和意見的話也歡迎在底下留言或寫信給我呦!
貼心提醒!!禮物若還沒領取的也可以趕快領取哦~送完就沒有了><
Jasmine 精選書單📚✨
立即領取【限量免費】精選書單!
很高興認識你~請收下我為你準備的見面禮 🎁
領取成功!
恭喜成功領取,快去信箱收禮物吧~
我是 Jasmine,我們下次見!
本篇提到的好書推薦清單

知識就是力量,如果你對於本篇提到的書籍有興趣,點擊以下連結!
本篇推薦
- 《產品經理從入門到精通》
- 《成長駭客:未來十年最被需要的新型人才,用低成本的創意思考和分析技術,讓創業公司的用戶、流量與營收成長翻倍》
- 《達成軟銀孫社長的期限要求!0加班的高效專案管理術》
- 《WEB 設計職人必修:UX Design 初學者學習手冊》
- 《UX從新手開始:使用者體驗的100堂必修課》
- 《設計職人的養成:實例示範╳技法解說╳實務教學,學會平面設計師的必備知識與技能,做出讓客戶滿意的好設計》
- 《基本設計力:簡單卻效果超群的77原則》
「你的大腦是報酬率最高的一項投資標的,因為智慧是永遠不會背叛你的資產!」
–Jasmine Sie
想獲取更多知識嗎?
本篇圖片資源:Pexels



在〈UI、UX 設計師到底在紅什麼?薪水真的比較多嗎?新興設計職業的迷人秘密&開發團隊工作內容大解析!【附贈精選書單】〉中有 44 則留言
這些職稱的專有名詞身為自由業的我真的是第一次聽到 謝謝版主分享 這樣以後我跟那些上班族朋友聊天就可以比較聽得懂他們在說什麼了
不客氣~不過自由業更是令人羨慕呢,不用被綁在辦公室哈哈哈
好酷唷~~真心覺得未來的工作越來越酷~
是啊 未來一定會出現更多有趣的職業(Ai設計師之類的哈哈哈
哇~我從不知道有這些工作,也太酷了!
感謝版主詳細介紹!
不客氣~~很高興讓你多認識我們的工作!!
想不到設計的工作有分這麼多種
增加了奇怪的知識.jpg
想不到吧哈哈哈
知識漲起來~~
對於UI跟UX的資訊寫得超詳細的,之前在找這類資訊,資訊蠻不齊全的><
今天看到這篇,對於這個行業有了不一樣的想法!
謝謝妳的分享~
謝謝你~>< 我在努力把資訊整合起來,希望大家之後在找 UI/UX 資料的時候可以得到更完整的資訊!!
本身就是一名平面設計師,原來還有 UI和UX 設計,謝謝版主詳細分析和分享~這篇一定要好好的收起來研究如何在家裡也能賺更多錢~
歡迎收藏~希望有幫助到你!!
這些專有名詞真的昰第一次聽到,因為這波疫情遠距工作的產業變多了,可能會昰未來的趨勢
疫情真的改變了職業結構,我覺得還是得多培養遠距工作的能力才是王道!!
Hey I am browsing your article on my Blackberry and I was imagining how cool it will be on my soon to be purchased ipad. Fleeting thought. Anyway thanks!
Hi, thank you for the comment, I’m glad this can help you!
I used to be able to find good advice from your content.
Superb blog you have here but I was wondering if you knew of any discussion boards that cover the same topics discussed here?
I’d really love to be a part of group where I can get opinions from other experienced people that share the same interest.
If you have any recommendations, please let me know. Bless you!
An intriguing discussion is worth comment.
I do think that you ought to write more on this subject, it
might not be a taboo subject but typically people do not discuss such issues.
To the next! All the best!!
Thank you very much! I’ll keep on going!
What’s up, I would like to subscribe for this web site to obtain hottest updates, therefore where can i do it please help out.
Great delivery. Outstanding arguments. Keep up the good effort.
I am regular reader, how are you everybody? This piece of writing
posted at this web site is genuinely fastidious.
Thanks for sharing your thoughts. I really appreciate your efforts and I am waiting for your further
post thank you once again.
WONDERFUL Post.thanks for share..extra wait .. ?
What a information of un-ambiguity and preserveness of precious knowledge concerning unexpected feelings.
I couldn’t refrain from commenting. Very well written!
You have made some decent points there. I checked on the net for additional information about the issue and found most individuals
will go along with your views on this web site.
Oh my goodness! Amazing article dude! Thanks, However I am encountering troubles with your
RSS. I don’t understand the reason why I can’t subscribe to it.
Is there anybody having identical RSS issues?
Anyone who knows the solution will you kindly respond? Thanx!!
Hallo, always great to see other people through the hole world in my searching, I really appreciate the time it should have taken to put together this awesome article. Cheers
My sister saved this blog for me and I have been reading through it for the past couple hours. This is really going to help me and my classmates for our class project. By the way, I enjoy the way you write.
Hi, I do believe this is a great blog. I stumbledupon it 😉 I’m going
to revisit once again since i have saved as a favorite it. Money and freedom
is the greatest way to change, may you be rich and continue to guide others.
May I simply say what a relief to find a person that truly understands what they’re discussing on the
net. You definitely realize how to bring an issue to light and make
it important. More and more people really need to check this out and understand this side of the story.
I was surprised you are not more popular since you surely have the gift.
I would like to thank you for the endeavors you have made in writing this piece. I am trusting the same best work from you in the future as well. In fact your creative writing abilities has inspired me to start my own website now. Actually the blogging is spreading its wings rapidly. Your write up is a fine representative of it.
This article gives the light in which we can observe the reality. This is especially nice one and gives in-depth information. Thanks for this nice article.
This was a genuinely extremely superior publish. In theory I’d wish to create like this also – getting time and actual effort to make a excellent piece of writing but what can I say I procrastinate alot and by no means appear to obtain some thing done.
A topic close to my heart many thanks, i have been thinking about about this subject for some time.
I really like your blog and i respect your writing. I’ll be a frequent visitor for sure! How can I subscribe to RSS?
This is some good quality stuff. It took me some time to locate this site but it was worth the time. I noticed this post was buried in bing and not the first spot. This website has a ton of decent stuff and it does not deserve to be burried in the search engines like that. By the way I am going to add this web site to my list of favorites.
This post was very nicely written :), and it also contains a lot of useful extra facts. I enjoyed your professional way of writing this post. Thanks, you have made it very easy for me to understand Interesing Links in
What’s up, yup this paragraph is actually fastidious and I have learned lot of things from it on the
topic of blogging. thanks.
Wow, I had been lucky to locate this website when I was looking for some information on Bing! Keep up the great work!
I have read so many articles or reviews concerning the blogger lovers however this post is
genuinely a pleasant paragraph, keep it up.
I was checking the internet for some info since yesterday night and I ultimately found what i was looking for! This is a excellent web site by the way, although it is a little bit off place from my smart phone.